需求
當頁面圖片很多、網路又不快時,圖片顯示會由上往下慢慢顯示,這會讓使用者觀感很不好,故我希望在圖片載入完成時,再將該圖片顯示,並用文字提示載入完成,雖然這個需求有很多JQuery的套件可以完成,且效果都還不錯,如 Masonry、Lazy Load,但還是自己想親手試試,當作給自己的一個小習題 :P
首先先找圖片(找超久..),因放localhost載入會很快,所以我去Google了一些圖片,特別要注意的事,這些圖片像素都很大,我在img標籤指定大小,但這樣實際傳輸的大小會跟原始圖片一樣大,並不會因為指定Size後而有所改變
<img src="http://figurehobbyclub.tw/forum/data/attachment/forum/201305/10/153647wfx1i5xc5a011rz0.jpg" id="Img1" width="300" height="451" />
<img src="http://img.miigii.com.tw/Files/Gonglue/20110201/3d524ac9ddcd45ffa73af674630ad079.jpg" id="Img2" width="300" height="451" />
<img src="http://figurehobbyclub.tw/forum/data/attachment/forum/201305/10/153647wfx1i5xc5a011rz0.jpg" id="Img3" width="300" height="451" />
<img src="http://img.miigii.com.tw/Files/Gonglue/20110201/3d524ac9ddcd45ffa73af674630ad079.jpg" id="Img4" width="300" height="451" />
<img src="http://figurehobbyclub.tw/forum/data/attachment/forum/201305/10/153647wfx1i5xc5a011rz0.jpg" id="Img5" width="300" height="451" />
<img src="http://img.miigii.com.tw/Files/Gonglue/20110201/3d524ac9ddcd45ffa73af674630ad079.jpg" id="Img6" width="300" height="451" />
接著於放入以下程式碼,當然請記得載入JQuery,程式大概邏輯是,先抓取每個圖片的DOM,利用this.complete的語法來判斷是否已載入完成,如果載入完成就將此圖片顯示,並印出此DOM的ID,至於GetRumdomStr函式則可忽略,我只是要在每個Src後面加入參數,讓瀏覽器認為這是一個未cache過的圖片。
<script type="text/javascript">
GetRumdomStr = function () {
var str = "";
var maxNum = 10;
var minNum = 0;
var n = Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
for (var i = 1; i <= 50; i++) {
n = Math.floor(Math.random() * (maxNum - minNum + 1)) + minNum;
str += n.toString();
}
return str;
};
$(document).ready(function () {
$('img').hide(); //先把所有圖片先隱藏
var ImgCount = $('img').length; //取得圖片的個數
$('img').each(function () {
var str = GetRumdomStr(); //請忽略,讓圖片加隨機亂數,視為模擬未曾下載過的圖片
var url = $(this).attr("src");
$(this).attr("src", url + "?" + str);
function ImageLoading() {
msg = "Image ID : " + this.id + "....done";
console.log(msg);
$('#msg').append("<div>" + msg + "</div>");
$(this).fadeIn(2000);
ImgCount--;
if (ImgCount === 0) {
console.log("All images Loaded..");
}
}
if ($(this).complete) {
imageLoaded.call(this);
} else {
$(this).one('load', ImageLoading);
}
});
});
</script>
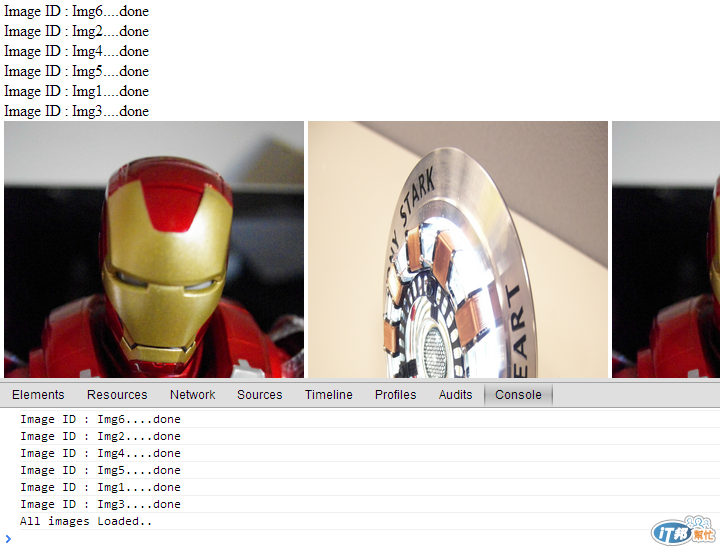
完成圖 & JSFiddle